Matt Preston

Matt Preston
Developer. Tiny Home Enthusiast. Watcher of sports.
About Matt
Matt is a web developer in Ottawa Calgary but is more than just his code. He likes improv comedy, baseball, and reminisces about playing Halo 3 CTF on Valhalla.
Projects
Personal

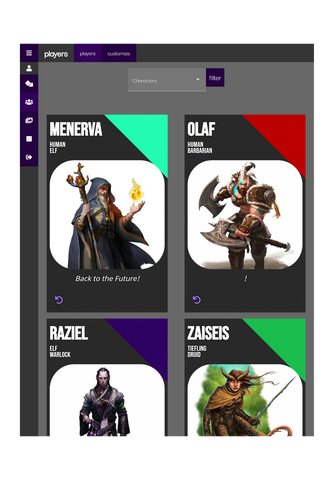
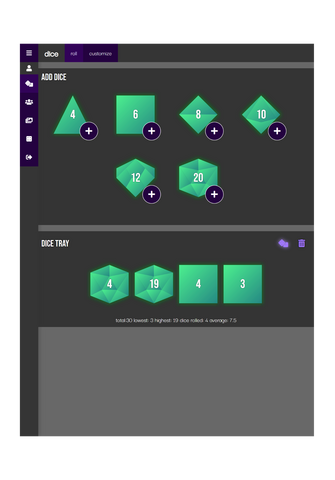
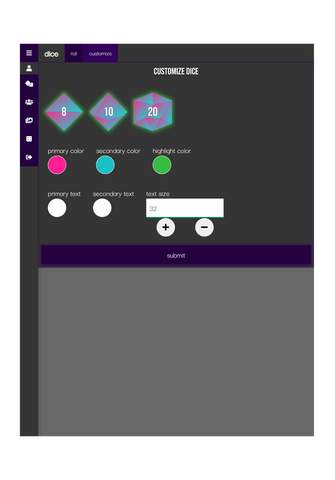
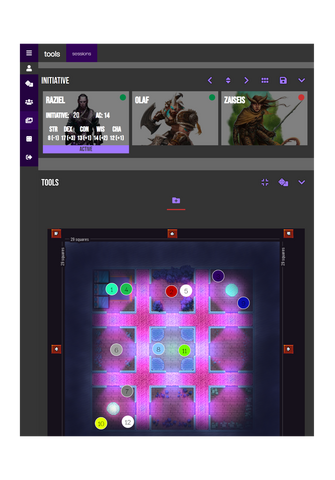
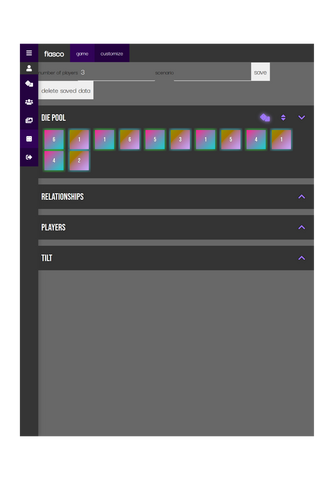
A basic web based D&D DM tool.

My father and I have traveled to many MLB ballparks and apart from memorabilia/photos from certain ballparks...
Work
Pokémon Search

Description:
My first project using React which was created during a recent interview process. Uses Pokémon TCG API.
Released: July 2019
Tech:
React, Gitlab Pages
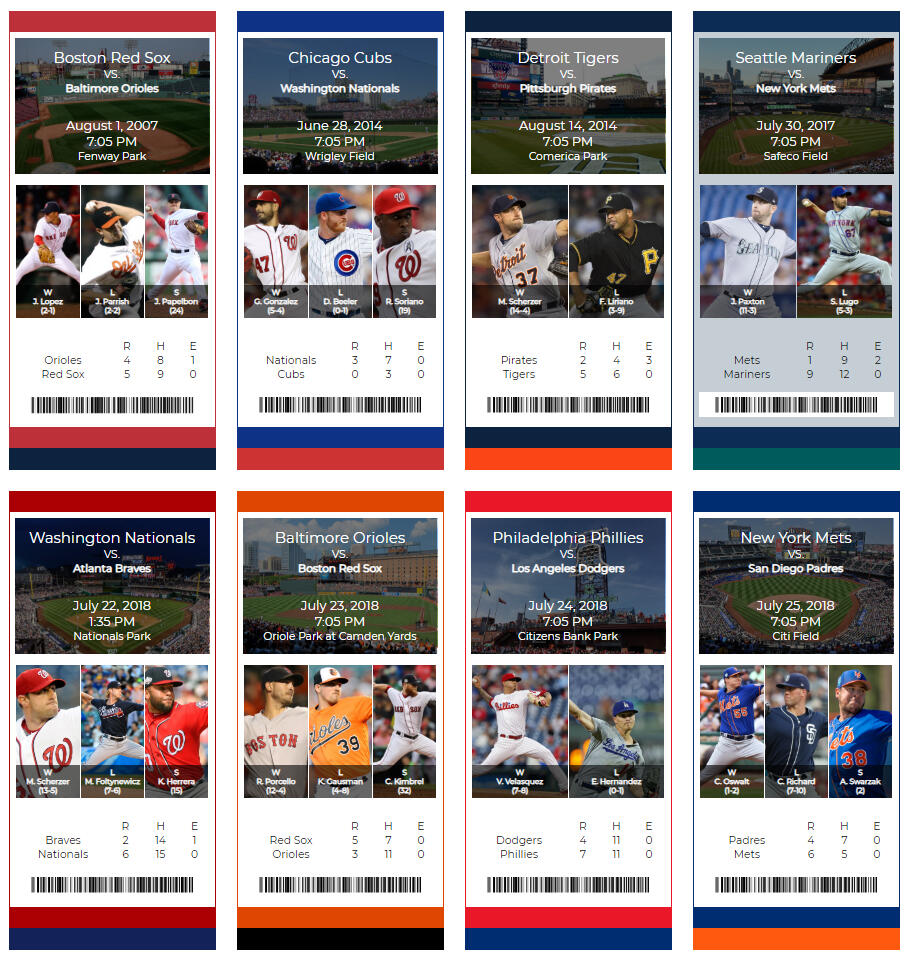
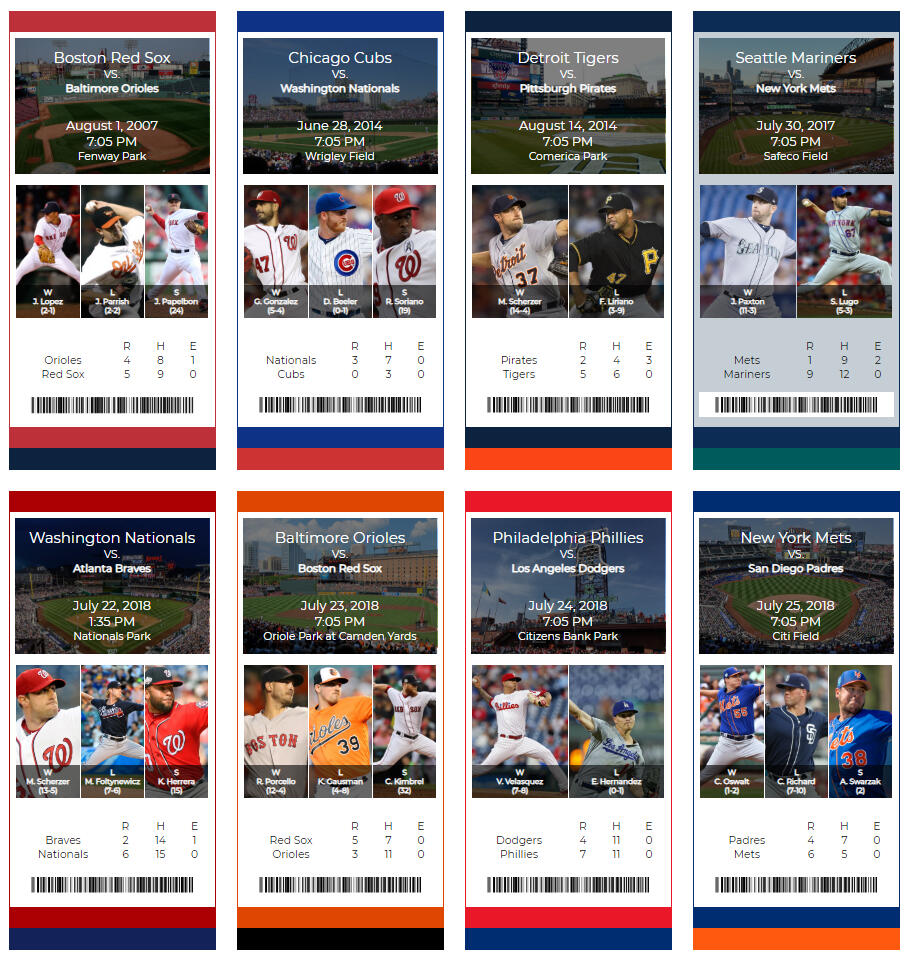
Ticket Template

Description:
My father and I have traveled to many MLB ballparks and apart from memorabilia/photos from certain ballparks we have no record of all the games. This project was an attempt to gather all the important data from each game as well as creating a template that showcases each stadium and team's colours.
Released: Father's Day 2019
Tech:
HTML, Flexbox, SCSS
Illumiscape

Description:
Inspired by Microsoft's Illumiroom concept in 2013 and the proliferation of IoT devices to customize experiences, I've built a low budget way to expand what's on your TV to your living room. Using a camera , the application, and a Philips Hue like system we can expand the experience on the TV whether that is games, TV, or movies.
Released: June 2019
Tech:
Angular 10, Loopback 3, Philips Hue API, AWS Lightsail, MongoDB
GitTrackin
Description:
GitTrackin is a tool for time tracking and syncing across GitKraken Glo and GitLab. Sync boards, labels, and cards from GitKraken to GitLab. Use the GitTrackin Chrome extension to create timers that will sync to GitLab.GitKraken API Contest winner in April 2019!
Released: April 2019
Tech:
Angular 7, Loopback API, AWS Lightsail, MongoDB, GitKraken API, GitLab API
Personal Reporter
Description:
Created during the 2019 CBC Hackathon, Personal Reporter was a bilingual Google Assistant application that could query CBC video content by using Microsoft's Vision API to provide personalized content.Personal Reporter was a Top 16 finalist for the 2019 CBC Hackathon.
Released: February 2019
Tech:
Angular 6, Ionic, Loopback API, AWS Lightsail, MongoDB, Google Assistant API, CBC Aggregrate API, Microsoft Vision API
Stack Raise
Fundraising web platform focused on school fundraisers
Implemented frontend and backend features
Featured Amazon SES hooks, simple registration and payment UX, and email integration (Gmail/Outlook/Yahoo)
Integrated Stripe and custom payment processor systems
Built Kubernetes cluster to manage API, Admin, and main Frontend services
Built with AngularJS and Loopback
Telehealth
Medical appointment scheduler built with Ionic for iOS and Android
Featured iOS and Android push notifications
Built live chat and queuing system with Socket.IO
Built WebRTC live nurse to patient video chat
Began to implement Athena EMR integration service
Implemented frontend and backend features
Built with Ionic 3(Angular 5) and Loopback 3
Get in touch
Feel free to send any questions or requests with this form. This will send an email to my personal account. I'll get back to you when I can.
Thank You!
Your message has been sent to Matt!
Resume
Education
Bachelor of Computer Science (Honours)
Carleton University, Ottawa
2012 - 2016
Specialized in Network Computing
Minored in Psychology
Placed on the Dean’s List in my final year
Experience
Staff Engineer
Purpose Advisor Solutions
June 2022 - Present
Contributed to Vue frontend and Django backend applications
Improved CI/CD processes and testing practices
Full Stack Developer (2019-2021), Lead Developer (2021-2022)
Driven By Purpose / Thinking Capital / Ario, Ottawa
August 2019 - June 2022
Spearheaded quality and standards for frontend application
Actively participated in and improved team processes(retro, mentoring, planning)
Lead product initiatives from planning through to deployment
Began to manage junior developers in 2022 and lead co-op program for a semester
Web Developer
Ottawa
February 2019 - Now
Top 16 finalist with team in CBC Hackathon 2019 (Personal Reporter)
Participated and winner of GitKraken’s Glo API Contest (GitTrackin)
Developed personal projects to enhance TV experiences (Illumiscape) and commemorate MLB ballparks I've visited (Ticket Template)
Currently building remote tools for playing tabletop games like D&D and Fiasco
Full Stack Developer (2016-2017), Senior Developer (2017-2019)
Arctic Leaf, Ottawa
July 2016 - February 2019
Designed and implemented frontend and backend applications
Worked with remote teams in NY, LA and locally in Ottawa
Tracked time on projects, updated milestones, and kept managers up to date with projects’ statuses
Helped create a positive dev culture
Microsoft Student Partner
Carleton University, Ottawa
July 2015 - June 2016
Coordinated events on Microsoft’s behalf at Carleton University
Helped educate students about Microsoft’s student offerings
Helped Microsoft with execution of local events
Teaching Assistant
Carleton University, Ottawa
January 2016 - April 2016
Assisted in 'Intro to Software Engineering' class at Carleton University
Mediated instructions and grading between the professor and students
Helped students with any concerns or questions about the course
Technical Skills
Angular 2+
AngularJS
AWS
Docker
Express
GitLab
Gulp
Ionic
JavaScript (ES6)
Kubernetes
Loopback
MongoDB
node.js
React (learning)
SCSS
Socket.IO
Stripe API
Teamwork Projects
Twilio API
TypeScript
Visual Studio Code
WebRTC